What is Event Propagation?
When an event occurs on a DOM element, that event does not entirely occur on that just one element. In the Bubbling Phase, the event bubbles up or it goes to its parent, to its grandparents, to its grandparent's parent until it reaches all the way to the window while in the Capturing Phase the event starts from the window down to the element that triggered the event or the event.target.
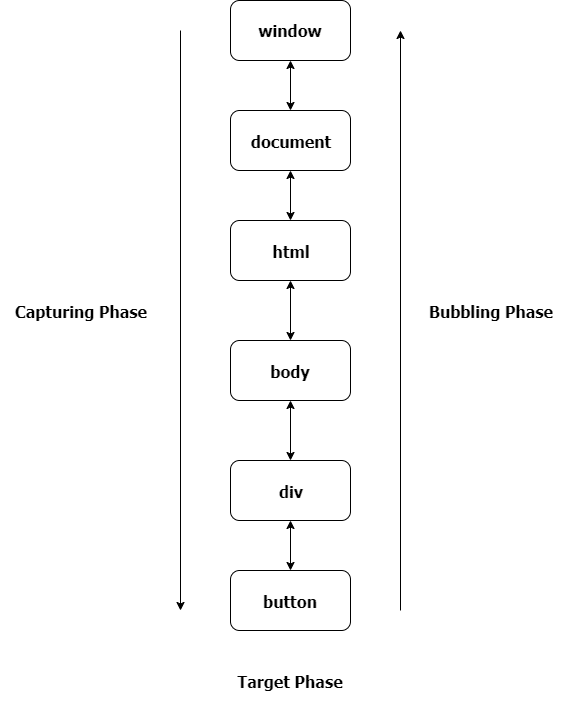
Event Propagation has three phases.
- Capturing Phase – the event starts from
windowthen goes down to every element until it reaches the target element. - Target Phase – the event has reached the target element.
- Bubbling Phase – the event bubbles up from the target element then goes up every element until it reaches the
window.